Manual Instalación Drupal Commerce: III - Creación de Productos y Pantallas de Productos

Una cosa que tenemos que tener clara es que los productos son entidades y para poder mostrarlos debemos usar pantallas, tipos de contenido a los que se les vinculará con uno o más productos para ser mostrados. En esta entrega y sucesivas, crearemos diferentes tipos de productos, desde los más básicos sin opciones ni atributos a los más complejos y sus pantallas para mostrarlos.
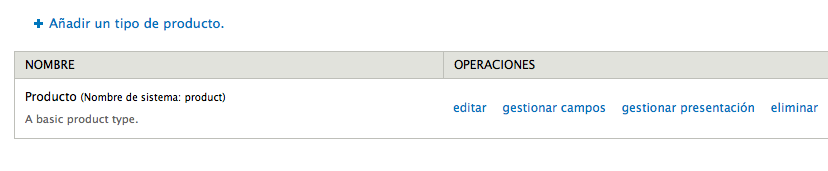
Accedamos a admin/commerce/products/types para echar un vistazo al tipo de producto que nos viene por defecto con Drupal Commerce.
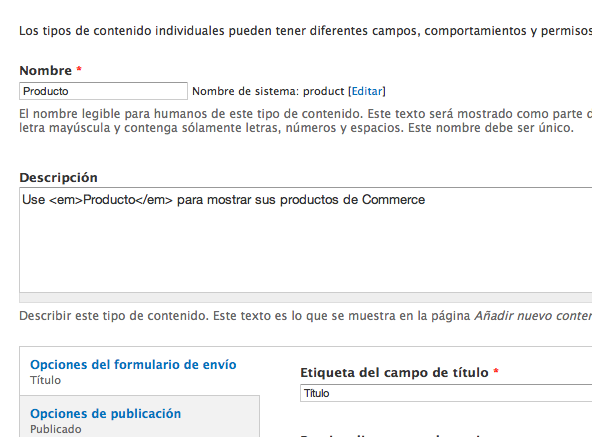
Si lo editamos podremos cambiar su Nombre, Descripción, Directrices de creación, activar o desactivar la opción de que se cree una nueva Revisión al editar y guardar el producto y la opción de Eliminar el tipo de producto.
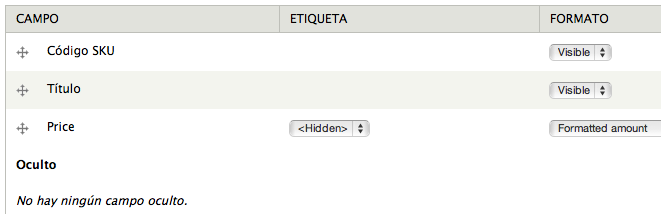
Si gestionamos sus campos podremos agregar, editar o eliminar todo tipo de campos disponibles. Por defecto sólo lleva: Referencia (código SKU), Título, Precio y Estado.
Y gestionando la presentación podremos definir los campos que serán accesibles desde la pantalla y como queremos mostrarlos.
Hasta aquí todo sencillo ¿no?, pero deberemos tener clara la estructura de nuestros productos antes de ponernos a crear productos como unos locos.
¿Qué cosas debería de tener en cuenta para estructurar mis productos?
- Crear un campo para el proveedor: Si trabajamos con más de un proveedor podría ser interesante identificarlos, nos será útil a la hora de realizar las reglas de cálculo de precios. Podríamos así darle el precio confidencial de compra a los productos y mediante reglas de precios establecer un margen diferente para cada proveedor.
- Crear un campo categoría de Producto: Muy útil también por el mismo motivo que el anterior. Pudiendo así establecer diferentes márgenes dependiendo el proveedor y la categoría.
- ¿Imágenes en el producto o en la Pantalla?: Puede ser muy útil usar las imágenes en el propio producto, ya que el propio sistema de refresco de Commerce nos actualizaría la imagen al seleccionar un producto u otro. Por ejemplo: Llavero Rojo y Llavero Azul, al seleccionar nuestro producto nos mostraría la imagen correspondiente. Pero en otros casos nos veríamos obligados a repetir imágenes, por ejemplo: Camiseta Blanca - Talla M, Camiseta Blanca - Talla L, Camiseta Azul - Talla M, Camiseta Azul - Talla L. En estos casos mejor incluir la imagen en la pantalla en vez de en el producto.
- Atributos (Talla, Color, Capacidad, etc...): Se pueden dividir en dos tipos, los que varían el precio y los que no, siempre y cuando no trabajemos con stocks, que si este fuera el caso nos daría igual que cambiara el precio o no, entrarían todos en el sistema de los que varían el precio. Si varían el precio usaremos campos de referencia a términos de taxonomía en el propio producto para crearlos, si no lo varían usaremos los tipos de partidas para asignarle esos atributos. Esto lo veremos en sucesivas entregas.
Seguro que hay más cosas a tener en cuenta, estas simplemente son un "resumen" de los problemas a los que yo me he enfrentado. Si crees que debería de tenerse encuenta alguna más no dudes en añadir un comentario compartíendola. Se agradecerá.
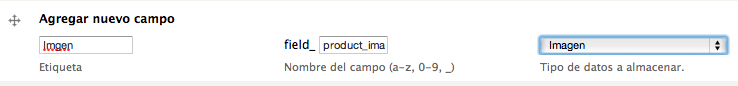
Dicho esto añadamos un campo imágen a nuestro tipo de producto por defecto desde: admin/commerce/products/types/product/fields (Para nuestros ejemplos no necesitaremos más campos).
Ya estamos preparados para empezar a crear productos, creemos uno producto de ejemplo desde: admin/commerce/products/add/product
Es hora de mostrarlo para poder venderlo...
Creación de una pantalla para mostrar nuestros productos:
El sistema de creación de la pantalla es como la de crear cualquier tipo de contenido, sólo que añadiremos un campo de tipo Referencia a Producto.
- Accedemos a admin/structure/types/add para crear el nuevo tipo de contenido.
- Guardamos y añadimos campos, en este caso sólo añadiremos dos campos:
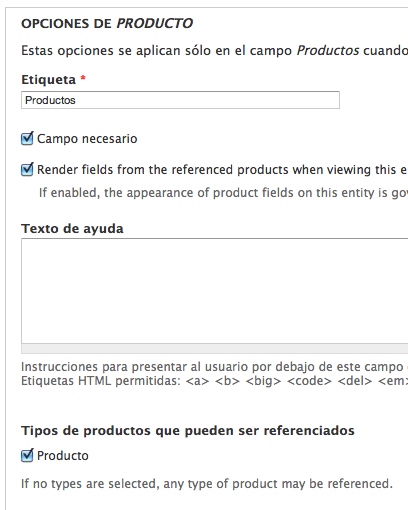
- Productos: Campo de referencia a producto, para enlazar los productos que queremos mostrar. En tipos de productos que pueden ser refenreciados marcaremos nuestro tipo de producto creado anteriormente y en número de valores lo pondremos ilimitado para poder referenciar más de un producto. (Por el momento no es necesario esto último).
- Categoría: Campo de referencia de término, para crear una estructura de nuestra tienda.
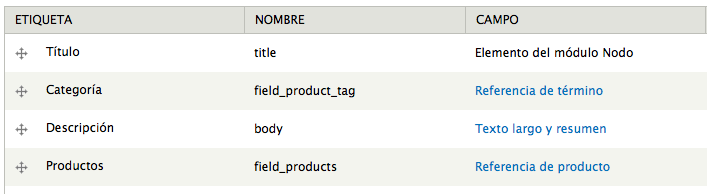
Deberían de quedarnos unos campos más o menos así:
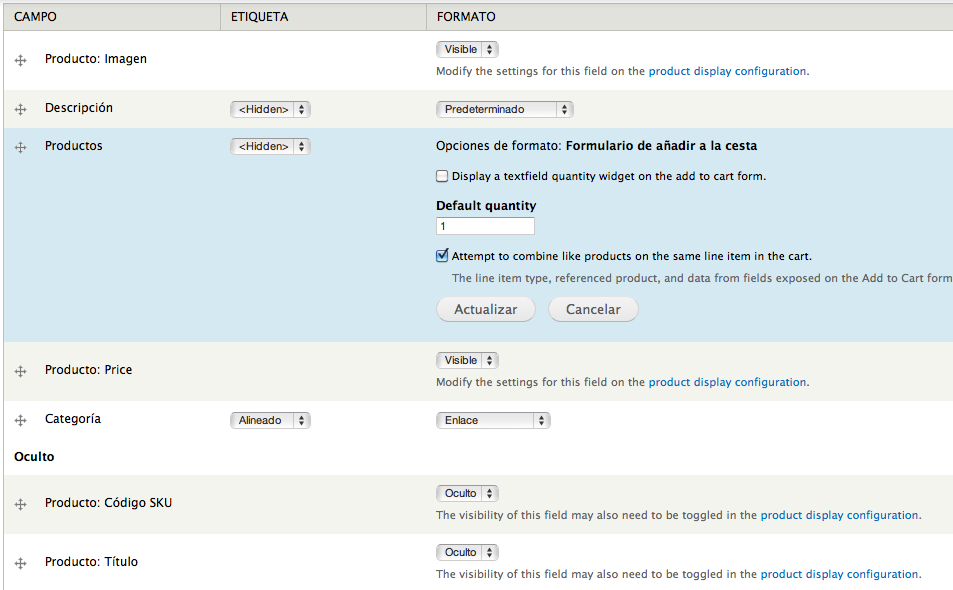
Siguiente paso: Gestionar la Presentación, lo único diferente que encontramos son las opciones del formateador del formulario de agregar al carrito.
- Opción de permitir a los usuarios que pongan la cantidad a agregar al carrito.
- Cantidad por defecto a agregar al carrito.
- Combinar los productos idénticos en una sola partida.
Fin, ya podemos crear el nodo con el título y descripción del producto, referenciar el producto anteriormente creado y publicarlo. Resultado: Bolígrafo 3 en 1 "Quillit" para Apple iPhone
¡Más y mejor en la próxima entrega¡














Comentarios
campos que modifican el precio
Hola, muy bueno este tutorial, pero no entiendo muy bien lo de crear campos que modifican el precio final del producto, podrías hacer un minitutorial de como se haría esto paso a paso??
Muchas gracias de antemano.
Buenas tardes, ese tutorial
Buenas tardes, ese tutorial lo tienes aquí: http://facine.es/manual-instalacion-drupal-commerce-iv-creacion-de-produ...
Un saludo
¿Es realmente necesario crear
¿Es realmente necesario crear un tipo de contenido y nodos para esto? no podemos mostrarlo todo con vistas y utilizar el Activado/desactivado de los productos para mostrar o no mostrar. No entiendo muy bien el sentido de dar de alta dos veces el mismo producto.
Puedes ganar tiempo usando: h
Puedes ganar tiempo usando: http://drupal.org/project/inline_entity_form
Ando mal de tiempo, perdón.
Un saludo
Añadir nuevo comentario